デザインの範囲が広がってきていますが、機能性を重視すべき場面とメッセージ性や表現性を重視すべき場面は考えるべきですね。
※「アイコン」の定義がよく分かってませんので、ふんわりした対象になっています。

ローソンPBデザインリニューアル事件
ローソンのPB商品のデザイン一新が話題になっています。
社長が出てきて、急きょ一部は変更すると言い出していてそれなりの騒動に。

(HuffPost Japanより)
オシャレ感(オシャレかどうかは別)が先行し過ぎて、購買意欲が湧かない以前に商品の判別ができないというもの。
身近なモノなので実際にローソンに行って見てみると、これはこれは、確かに見づらく、批判も最もだなあと思いました。
最近、コンビニで食材を買わないのでどうでもいいですが。
コンビニで食材を買うときって、割と「どうでもいいとき」が多いと思うんですよね。
オシャレ感で買うんじゃなくて、一番は「美味しそう」という部分で買うもの。
まあローソンPBはそれ以前の視認性が問題だと思いますが。
こういうデザイナー(とマーケティング部署)がターゲットを見誤って自己満足で作ったようなもののほかに、何でもアイコンにする風潮がここ5〜10年くらいで強まっている気がします。
アイコンが分からないの
例えば、iPhoneのこれ、ここ↓↓。

一歩引いて考えると、何でこれをタップすると日本語と英語が切り替わるのか?
そもそもこのアイコンは地球を表しているんでしょうか?
地球→言語が結びつくようで結びつきません。
だいぶ一般化はしてきてるとは思いますが、未だに納得していません。
↓↓この「ABC」という表記でいいと思うんですが。
音声入力のマイクのマークや、画像のカメラマークも分かりやすいとは思います。

よく使われているアイコンでいえば…
- 設定 ⇒ 歯車のマーク ⚙
- メニュー ⇒ 横棒(3本線三)(ハンバーガーアイコンっていうのね)
- 画像 ⇒ 山と太陽
- お問い合わせ ⇒ 封書
- 検索 ⇒ 虫眼鏡
この辺りはようやく市民権を得ていると思いますが、それでも何で?と思うことも。
虫眼鏡でモノを探したことがないですし、歯車が設定ってのもよく分かりません。
アイコンだけで表示していて、カーソル合わせても説明すら出ないホームページも増えてきたように思います。
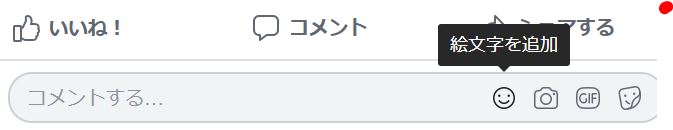
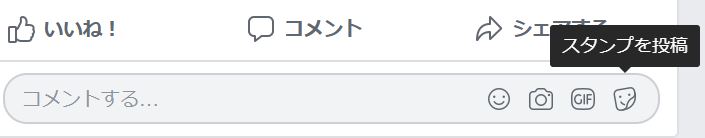
Facebookの絵文字とスタンプも違いがよく分かりませんが、カーソルを合わせれば説明が出るだけだいぶマシです。
一番左のスマイルマークが絵文字(emojiは英語です)。

一番右のスマイルだけど四角いのがスタンプ。

好きなアイコン
私が一番優れていると思うアイコン(?)は、温泉マークかなあ。
外国人には伝わらないみたいですけどね。

ちょっと前に一時期、これを変更する動きがあったときは非常に残念に思いました。
踏みとどまったみたいですが。
まあなんにしても、シンプル化、アイコン化、ユニバーサルデザイン(笑)化が進んでいく一方で、肝心の「分かりやすさ」が悪化しているように感じる今日この頃。
皆さんも「駄目アイコン」「素敵なアイコン」を見つけたら教えてください。
駄目アイコンの方が面白いので優先的に。
ふなっちょは、シンプル化したキャラデザとしてギリギリを攻めたところだと思っています(自画自賛)。